Every time Google announces an update, business owners and website managers collectively hold their breath, wondering how it’ll affect their websites.
After all, organic search accounts for 53% of all website traffic, so every company has a vested interest in ensuring they’re not avoidably losing traffic.
And it’s worth remembering that, unlike Google’s first-ever website back in 1997, it has evolved from being an information retrieval service into a tech giant that prioritises great user experience above all else.
Google’s ever-changing algorithm and what factors it uses to rank websites are usually clouded in secrecy.

We’ll never know every single ranking factor Google uses when determining whether our websites should show up at the top of page 1 or the bottom of page 8 in search results.
However, the tech giant has provided us with enough information that should form the basis of how we structure our websites for the rest of 2021 and into 2022.
Say hello to Google’s Core Web Vitals, which was officially rolled out in August 2021 and, by now, could be positively or negatively impacting your website.
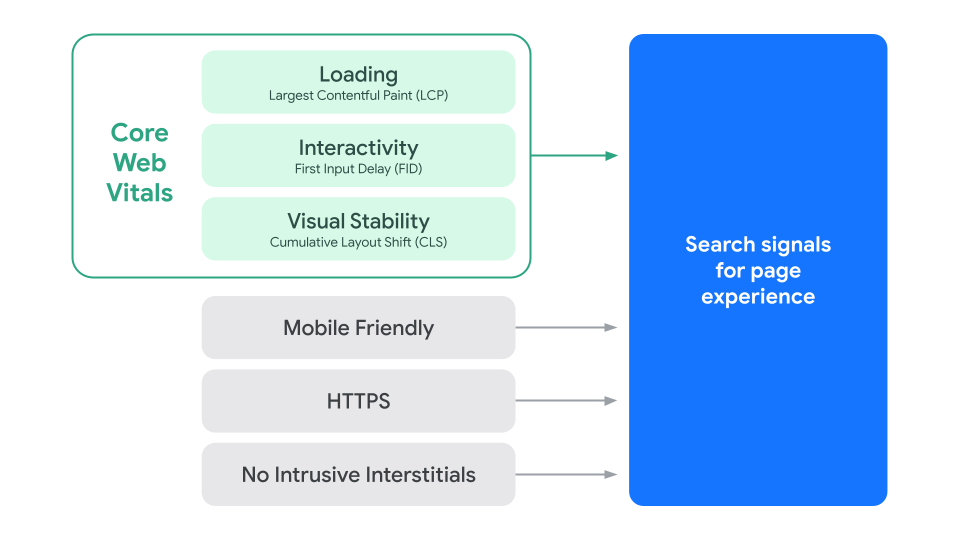
Core Web Vitals is essentially three main factors: visual stability, interactivity and your website’s content loading speed.
Today, we will look at Google Core Web Vitals and why you should prioritise implementing Google’s recommendations if your company wants to stay visible.
What is Google Core Web Vitals?
Google announced in May 2020 its intention of introducing a new set of page experience metrics.
Those metrics – Core Web Vitals – measure, as Google explains, “real-world user experience for loading performance, interactivity, and visual stability of the page.”
Fast-forward to August 2021, Core Web Vitals was rolled out and is now part of Google’s algorithm.
And, says Google, these metrics “would be considered amongst the hundreds of signals that Google considers when ranking search results”.
So, what are these metrics in Core Web Vitals?
The three metrics that make up Google’s Core Web Vitals are:
1. (LCP) Largest Contentful Paint
While it sounds a little jargony, Largest Contentful Paint (LCP) simply determines the average load time of the main content above the fold on your website.
Things on your website, such as media and text, usually are the main content formats you’ll need to worry about for LCP.
To keep on the good side of LCP and, of course, provide a great user experience, you should aim to have LCP occur within the first 2.5 seconds of the page starting to load.
If yours is currently slower than 2.5 seconds, you might receive a low LCP score.
2. FID (First Input Delay)
Have you ever visited a website and clicked a link or button, and there’s a delay?
We all have.
And First Input Delay (FID) aims to rectify this by measuring interactivity and how responsive your website is for users.
By now, you’ll notice a pattern emerging; Google wants your website to offer a great user experience.
To provide a good user experience, strive to have an FID of less than 100 milliseconds.
Is your website more than 300ms?
If so, it could affect your SEO (Search Engine Optimisation) efforts, and your Google ranking may suffer.
3. CLS – Cumulative Layout Shift
Have you ever visited a website and, while it’s loading, you try and click on an image or button, but it keeps moving downwards?
If you’re nodding along in agreement, that means you’ve experienced a website with a high CLS score.
And, on this occasion, having a high score isn’t cause for celebration; it means there’s a lack of visual stability to page elements.
Check out Google’s video demonstration of CLS.
Cumulative Layout Shift (CLS) measures the stability of your web page while it loads and checks whether there is a visible shift.
A website with a low CLS score prevents website visitors from accidental clicks that redirect them to pages they didn’t want to visit.
To provide a good user experience, strive to have a CLS score of less than 0.1, and you’ll reap SEO rewards.
Core Web Vitals builds upon earlier Google algorithm updates.
The new page experience metrics are a natural progression, building upon Google’s existing page experience factors:
HTTPS security
Mobile-friendly
Page speed
Intrusive interstitial guidelines (excessive pop-ups ads and banners)
Ultimately, Core Web Vitals and their previous updates are designed to measure a website’s health and whether the website provides a smooth, consistent user experience.
For those of you who are visual learners, Google sums this up pretty well:

What does Google Core Web Vitals mean for me?
If your company has a website, then chances are, Google’s Core Web Vitals update will impact your ranking on Google search results.
While high-quality content, page load speed, user experience, and security are still crucial, Google has added to those.
That means that if your website doesn’t adhere to and implement the best practices from Core Web Vitals, Google might rank your website lower on search results.
Google Core Web Vitals: How to check your website
Thankfully, you can make use of Google’s suite of handy tools to check your Core Web Vitals scores.
Input your website’s URL into the Page Speed Insights tool to get an accurate assessment of your website’s health or check the Page Experience section of the Google Search Console.
1. Google’s Page Speed Insights tool
What else can I do to help my website comply with Google Core Web Vitals?
If you’re hoping to maintain a top spot on Google or striving to get amongst the top results, then you’ll need to implement Core Web Vitals.
The reality is, Core Web Vitals is a progression, and more updates will follow in future years, so it’s always advisable to stay on top of updates as they happen or you risk falling behind.
And if you’re hoping for a one-click solution to this, unfortunately, it doesn’t exist; there’s no easy fix for Core Web Vitals.
However, there are some things you should look at initially to make sure you’re not being penalised unnecessarily:
- Plug-ins: Do you have a lot of plug-ins on your website? If so, consider whether all are absolutely necessary and remove or update those that are important.
- Third party software on your site: Every piece of software on your website should be vital to the smooth and seamless running of your site and if not, remove it.
- Caching: Make sure to use caching on your site.
- Large and unnecessary images: Make sure all of your images are optimised and in the correct format.
This can be an incredibly challenging project if you’re using WordPress and have a lot of plug-ins or a theme that is bloated with CSS or JS.
Implementing the search engine’s recommendations can be time-consuming and complex if you’re unfamiliar with the terminology.
If you need help, please get in touch with Codefixer.
Conclusion
As with every major Google algorithm update, there’s no quick and easy solution.
The reality is that ensuring your website is up to the standards set by Google takes time, technical skill and knowledge.
It’s worth remembering that the sole purpose of every Google update is to make the user’s experience as smooth as possible.
Yes, it’s another complexity to take into account when building and developing a website.
Remember, though, that’s because Google wants users to be able to search and find the correct information at speed.
And most importantly, Google’s ambition is that the content shown after a person Google’s something is relevant to their search query.
That means you should prioritise making sure your website is fast and easy to use.
Don’t worry if your Core Web Vitals aren’t up to scratch right now; it’s all relative to your competitors.
Chances are, they’re probably suffering at the moment, too, trying to get their head around these changes.
As the old phrase goes, “prevention is better than cure”, so we would advise you to address any issues as and when they arise and before they become unmanageable.
If your website is underperforming and you can’t understand why, and you need an SEO agency to help, then get in touch.