Google PageSpeed Insights tool has received some exciting new updates this week!
On the 12th of November, Google has released the newest version of PageSpeed Insights, Version 5. With the version 5 release comes a wealth of resources and new features to help us understand the SEO of our websites. Google also now provides us with a huge list of recommendations that we can use to ensure that we’re following best practice and improving visitor experience.
Back in July of this year, Google announced on the Official Google Webmaster Blog that page speed will be a ranking factor in mobile searches. In the blog, Google provided us with a few key pieces of information. In the July update, simply known as “The Speed Update” Google encourages us to consider page speed when developing websites and web apps.
Back when The Speed Update was initially released Google advised us;
Although there is no tool that directly indicates whether a page is affected by this new ranking factor, here are some resources that can be used to evaluate a page’s performance.
- Chrome User Experience Report, a public dataset of key user experience metrics for popular destinations on the web, as experienced by Chrome users under real-world conditions
- Lighthouse, an automated tool and a part of Chrome Developer Tools for auditing the quality (performance, accessibility, and more) of web pages
- PageSpeed Insights, a tool that indicates how well a page performs on the Chrome UX Report and suggests performance optimizations
– Google Page Speed Product Manager Doantam Phan & Mobile Web Search Product Engineer Zhiheng Wang
Not only do we get to see the new PageSpeed Insights Tool, but Google has also launched the Beta to Web.dev!
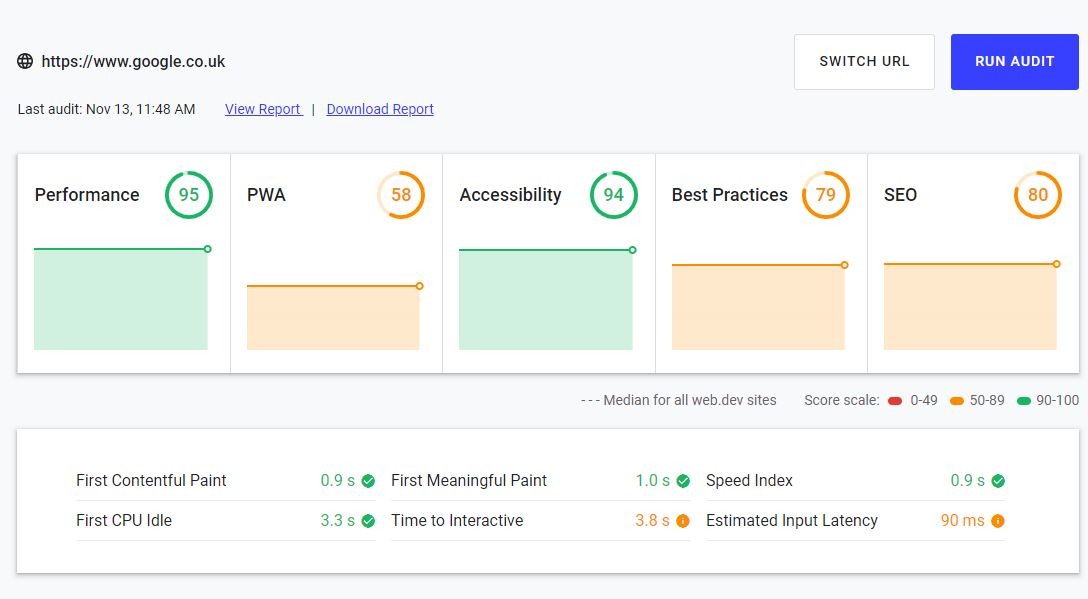
Web.dev is a new resource library for Web Masters & SEOs consisting of two halves; Measure & Learn. Below we can see an audit pulled from Web Dev Measure for www.google.co.uk. In this report, we can see the usual information that we would expect from a Google PageSpeed tool. However, instead of receiving an aggregated score for page speed, we can see a breakdown of each scoring metric, as well as a list of improvements. This information is pulled from a combination of resources such as the Google PageSpeed Insights tool, Lighthouse, and Chrome User Experience Report. Making this the most comprehensive report we have seen from Google yet.

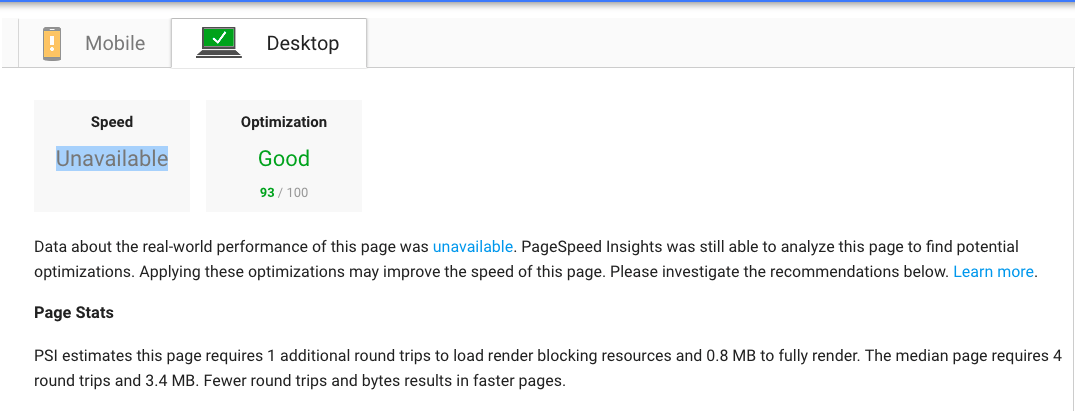
Compared to the previous PageSpeed Insights Tool this is a huge improvement! As you can see in the screenshot below, it was often unusual to get an accurate speed rating. This led to us having to use a number of separate tools to ascertain the speed of the page and often led to varied and somewhat inconsistent results. The new Web Dev Measure tool allows us to have a more granular overview of site performance and gives us an “Impact” grading for each problem identified to allow us to prioritise fixes more appropriately as well as a handy “Guide” on each problem which provides us with step-by-step instructions of how to resolve the issue, saving time & resources.

This brings us on to our next point, and the second half of Web.Dev, Learn!
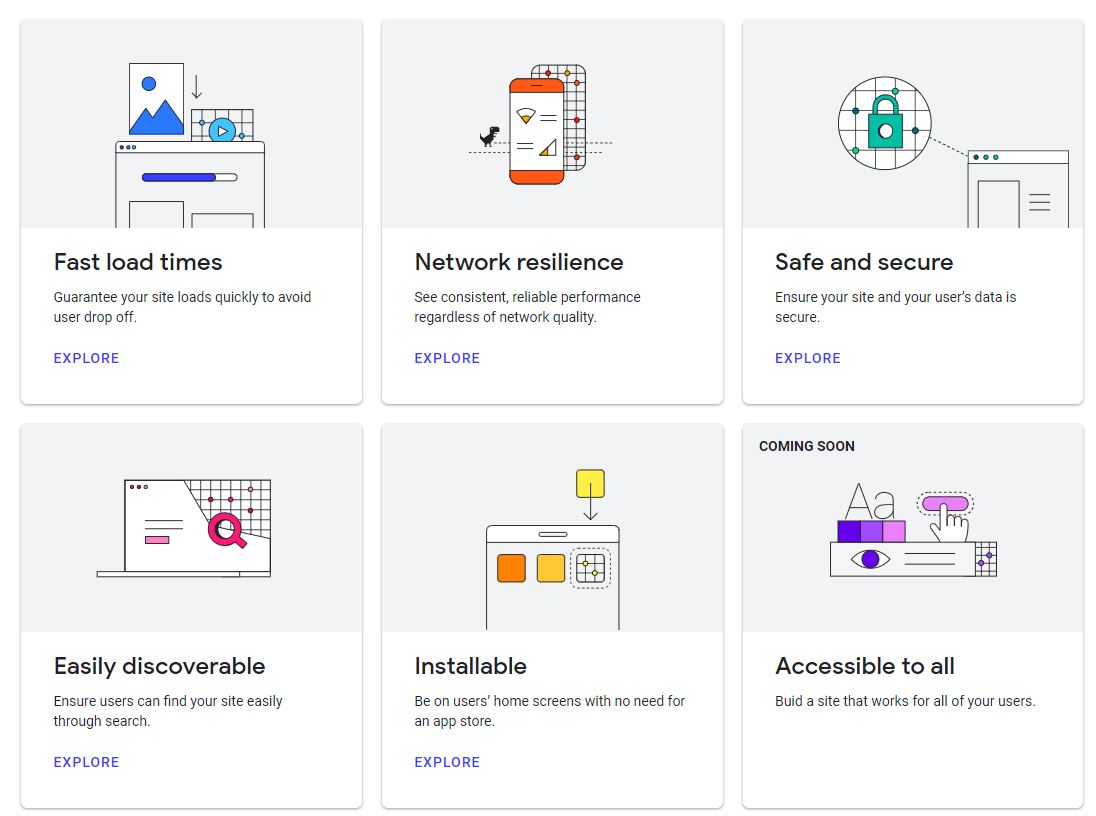
Web.Dev Learn is a library of resources to help develop fast loading websites. In Google’s own words it provides us with “structured learning paths to discover everything you need to know about building for the modern web.”

The topics on Web.Dev Learn are;
Fast load times – This module teaches you how to speed up your website loading speed and covers the following;
- Measuring your site’s performance
- Optimising images
- Optimising JavaScript
- Optimising web fonts
- Measuring performance in the field
- Enforcing performance budgets
Network resilience – This module teaches you how to deliver a consistently reliable experience regardless of how they access the internet and covers the following;
- How to measure network resilience
- Caching options
- How caching strategies work
Safe and secure – This module teaches you how to ensure that your website and your user’s data is kept secure and covers the following;
- Understanding security
- How browsers mitigate against attacks
Easily discoverable – This module teaches you how to ensure that your site is visible to people searching using Google and covers the following;
- How search works
- How to measure SEO with Lighthouse
- Writing descriptive titles, descriptions & link text
- Telling search engines translated pages are equivalent
- Telling search engines which version of a page to crawl
- Removing code that blocks indexing
- Fixing unsuccessful HTTP status codes
- Avoiding pages that rely on browser plugins
- Fixing robots.txt errors
- Fixing small font sizes
- Using the viewport meta tag
Installable – This module teaches you techniques to encourage customer engagement and ensuring your app is easy to access and covers the following;
- Discover what it takes to be installable
- Adding a Web App Manifest
Accessible to all – This module is not yet available and yet to release any information other than it will be about ensuring that a site works for all users. Given all of the other fantastic modules we, at Codefixer can’t wait to see what’s in store!
Do you have a WordPress website that is loading slower than your customers would like? Get in touch!